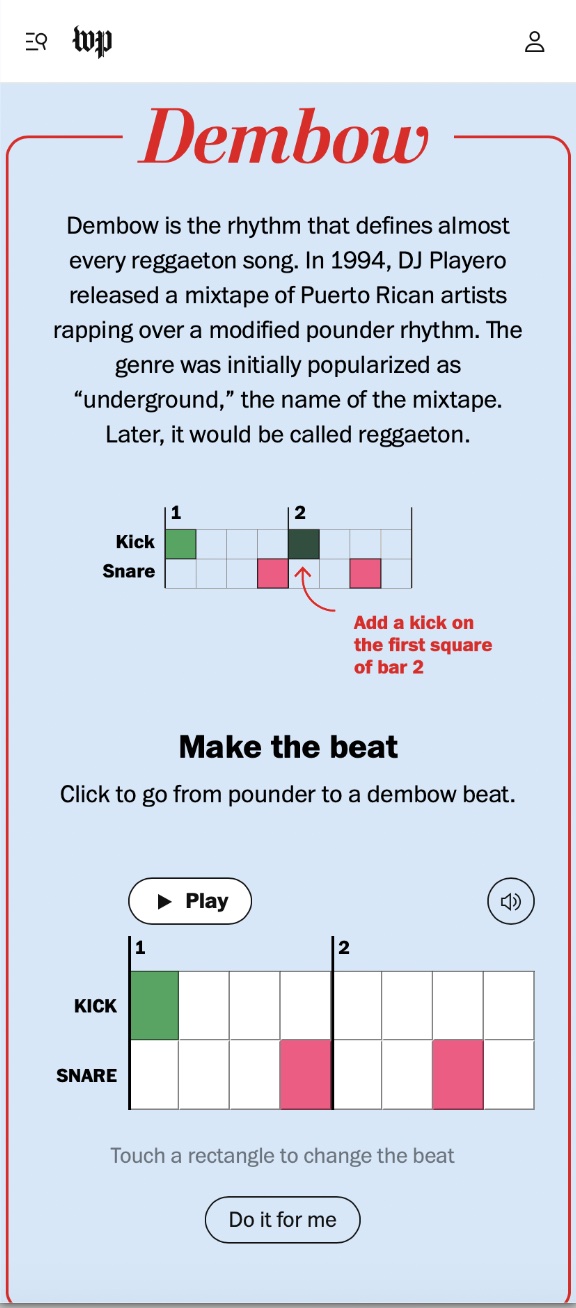
Reggaeton beats
An interactive audio story that teaches you the history of reggaeton beats.
✨ See the story on washingtonpost.com →
In collaboration with graphics reporter Artur Golacha, I developed a story about the history of reggaeton beats that used interactive audio as a storytelling device.
An unconventional story interface like a beat maker posed a unique UX question: how do we make a UI simple enough for people to easily understand, while telling the story in a compelling way?

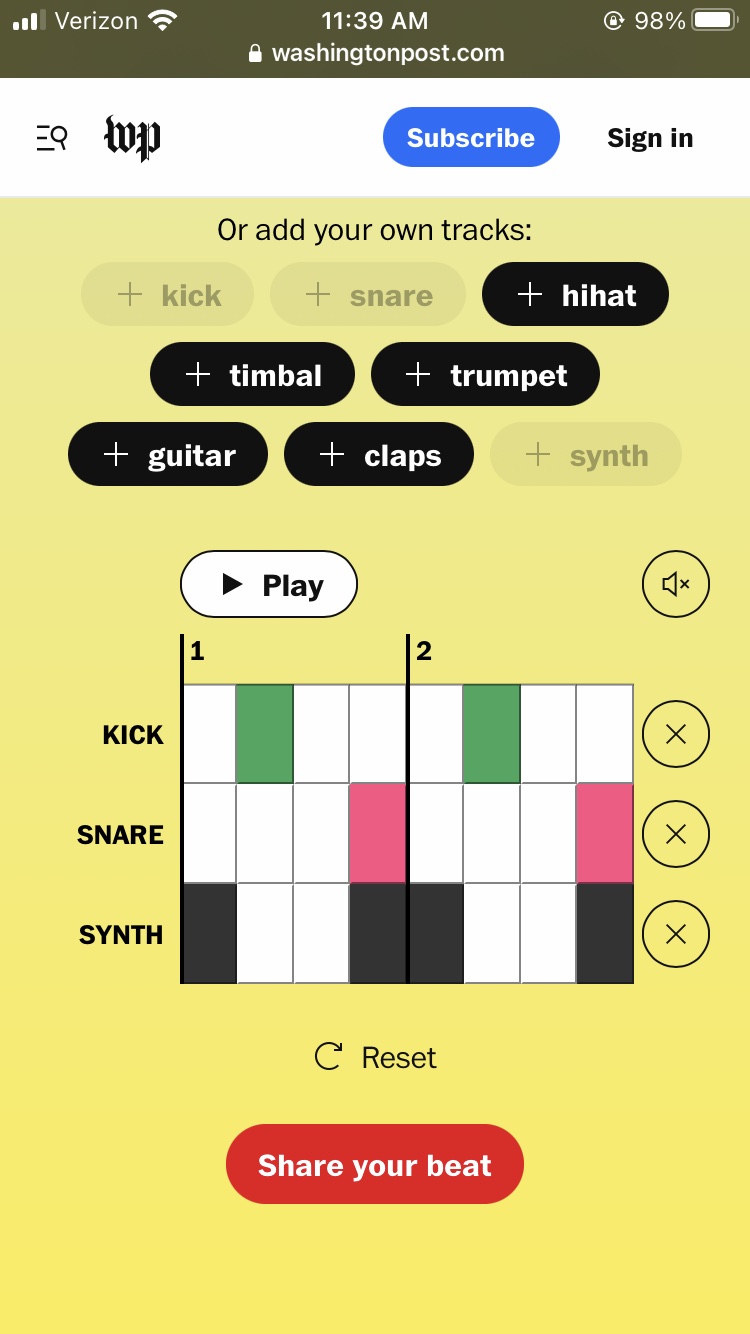
Our solution was that each section builds on the last, guiding the reader through creating various beats through visual cues (or a 'Do it for me' button for those who want to jump ahead quickly).
As a result, this story had among the highest user engagement (based on user interactions) of any story ever on the Post website — an average of over 100 interactions per user.
On the tech side, I built this story using the Web Audio API, a native javascript API that lets you generate, manipulate, and sequence audio data in the browser.
A big part of this story was finding unconventional ways to increase social engagement, since it was targetted at a much different audience than the traditional Post reader.
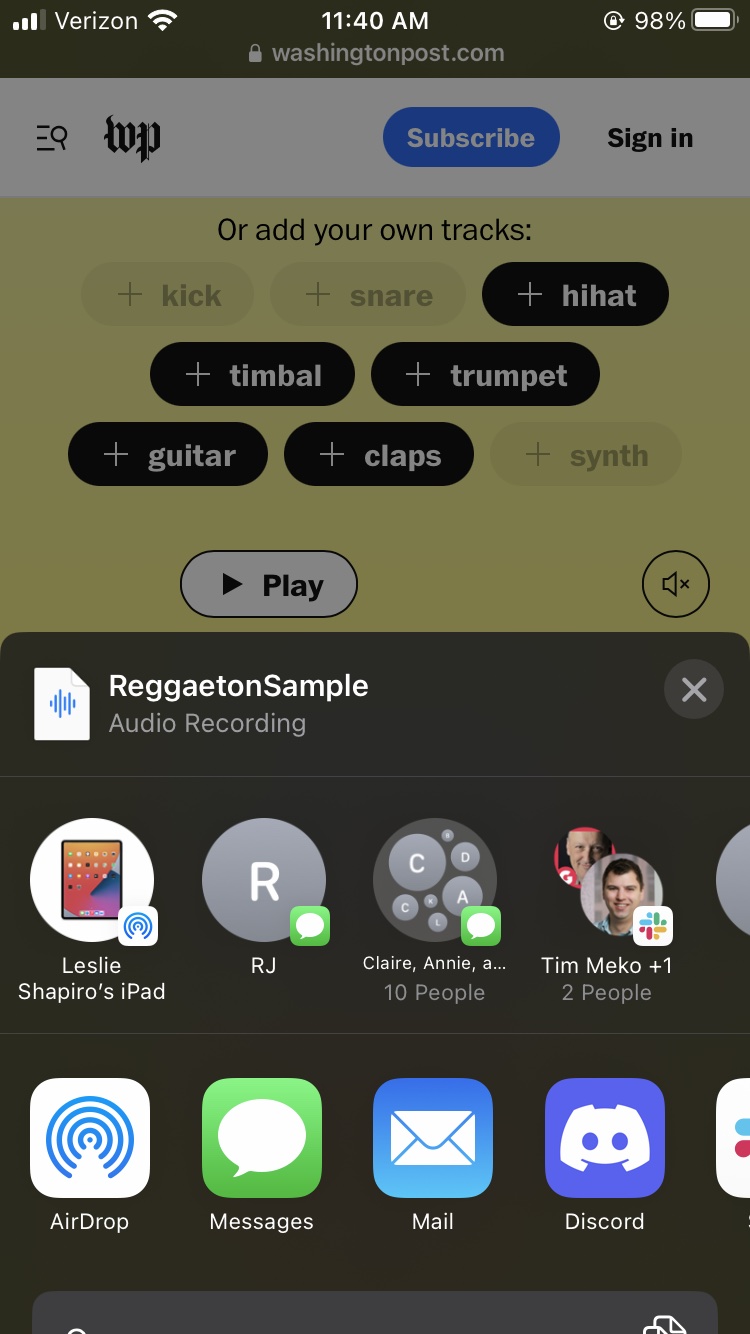
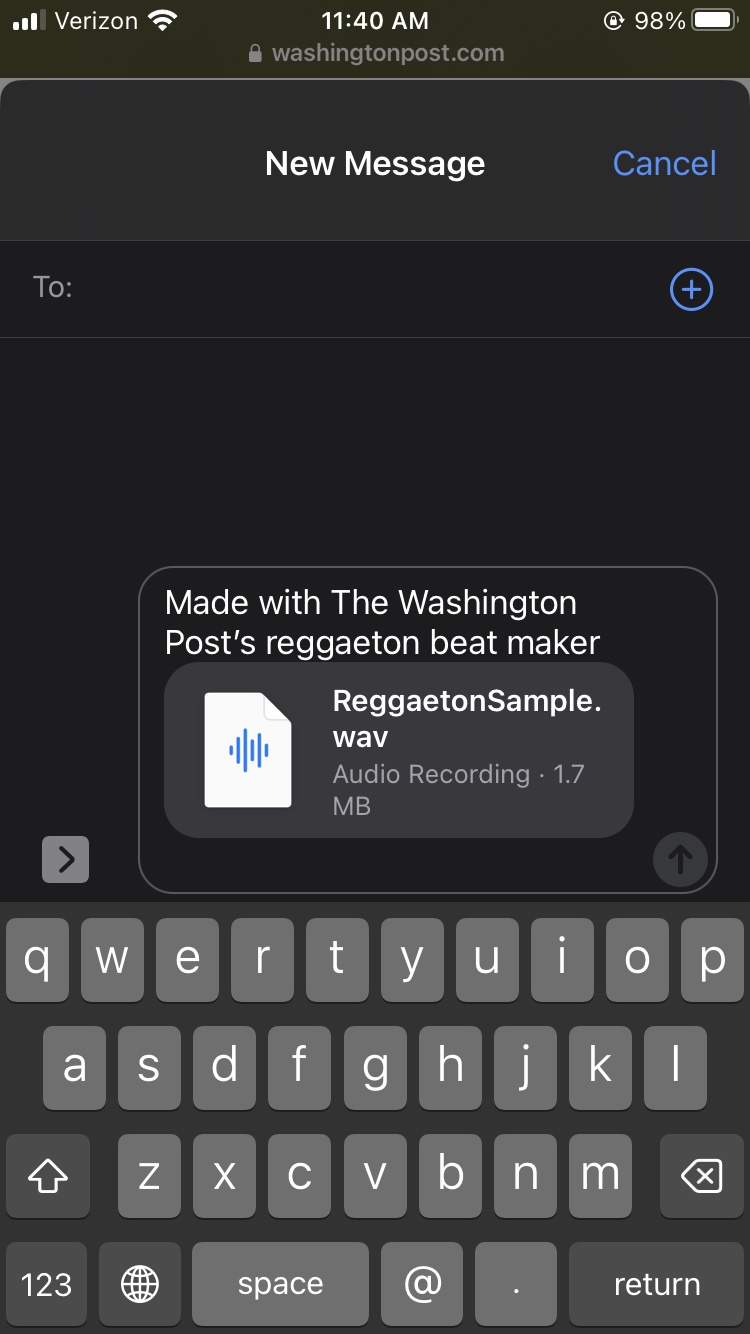
As part of that social strategy, I used the Web Share API to let readers save their custom beats to their device or share on any social media app installed on their phone (or through messages and email).



By taking advantage of native web share technology, I expanded the reach of the story and let users “take something with them” after reading, a goal of a lot of my stories.